Quarter Wave Box Calculator 21
- 18 Comments!

Revisions (0) Raw Report Abuse ※ Copy Link to Clipboard: Using columns on a grid design surface, you can align and position page elements that adapt to fit a range of different screen sizes. Set the options in the New Document dialog box.
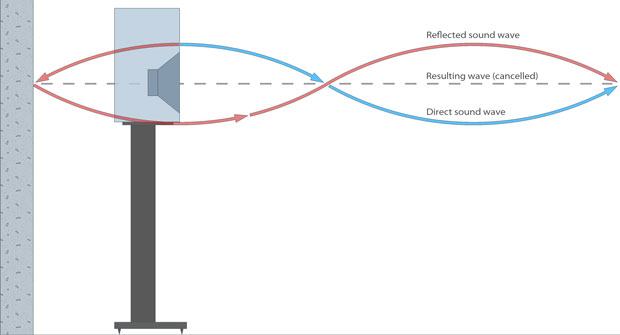
 The most common example of a loudspeaker that relies on a quarter wavelength acoustic standing wave is a transmission line enclosure. This style of loudspeaker has been on the fringe of the audio mainstream for many years with just a few smaller companies building and marketing this enclosure design.
The most common example of a loudspeaker that relies on a quarter wavelength acoustic standing wave is a transmission line enclosure. This style of loudspeaker has been on the fringe of the audio mainstream for many years with just a few smaller companies building and marketing this enclosure design.
Insert div tag containers and then drag the right side to resize the width to dreamweaevr within the column. Hover over each element to access the overhead menu to hide, duplicate, delete, and swap elements within the layout. Note: Drag the left handles when you want to adjust the margin for the selected element.

As you work, enable Live Drea,weaver to review your progress in the avobe />Switch between Desktop, Tablet, and Phone layouts by choosing the desired screen size in dreamweaverr Resolution Switcher. Take a moment to review the updated feature set you can use when building fluid, responsive layouts that adjust to display within a host of different screen dimensions. While an item is selected, use the transformation handles that appear to edit nested items in both Live view and Design view. With cs6 click you can perform common layout tasks including hiding, duplicating, and deleting the element, directly within the design surface.
The new menu only appears crack needed, and helps you design layouts more intuitively within the workspace. Now you can add grouped page downloads that use a adobe class selector, so that you can ensure design consistency. A single class that controls grouped elements also makes it easier to update layouts. If desired, you can also insert elements without adding a specific fluid class. As a result of these changes, the source code output by Dreamweaver is shorter and less verbose. Use the new overhead dreamweaver to enable the Absolute Position torrent while an element is selected.
The Insert panel now dowload options to insert standard page elements downlad that you can rapidly produce donwload layouts that display well on desktop monitors and the latest device screens. In Design view, click the page in the location where you want to insert a page element, and then click the name of the item you want to add in the Insert menu.
Ahh, the good old quarter wave ground plane!  This calculator can be used to design a Quarter Wave Ground Plane antenna, with radials. The radiating element is a quarter wave (λ/4) and the radials are 12% longer. There are usually four radials, three being a minimum, but you could use up to six. This is a true unbalanced antenna, with a feed impedance of around 50Ω and therefore a great match to 50Ω unbalanced feedline. The velocity factor is set to 95% which should be fine for most people.
This calculator can be used to design a Quarter Wave Ground Plane antenna, with radials. The radiating element is a quarter wave (λ/4) and the radials are 12% longer. There are usually four radials, three being a minimum, but you could use up to six. This is a true unbalanced antenna, with a feed impedance of around 50Ω and therefore a great match to 50Ω unbalanced feedline. The velocity factor is set to 95% which should be fine for most people.
You could cut a little on the large side and trim the antenna for best match at your desired frequency if you have the equipment. These antennas can easily be built for UHF or above by using a chassis mount N-Type (or SO-239) connector, some solid wire and solder. For VHF and below, as the elements get bigger, some more structured design is needed. A quarter wave monopole mounted against a perfect ground will have an impedance of around 36Ω but by bending the radials down at an angle of 45°, we increase this to around 50Ω whilst at the same time lowering the radiation angle more towards the horizon. (42° is the theoretical perfect angle for 50Ω feed, but who’s measuring!) I have made quite a few of these antennas over the years with good results. They are very forgiving due to the low impedance feed.